If you are writing some puppeteer script, i believe your biggest challenges are because it’s all headless, not easy to troubleshoot when some issues only happen with your puppeteer but it doesn’t happen with your own browser.
I have been struggled in the last few days because our puppeteer can’t not do the authentication.
After many days of trouble shooting, it turned out that when we install puppeteer (npm -i puppeteer) , it will installed its own version. Somehow this version does not work as expected.
In normal situation, we don’t know this because we think it will run on the version we manually install.
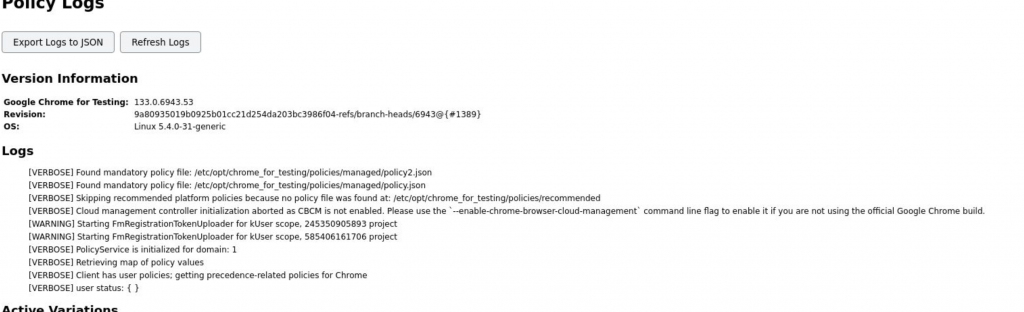
How did i find that? Chrome has some special urls such as chrome://extensions , chrome://version which will show us what we are running. By capturing the screenshot of these pages, we’ll be able to see what we need to.
I write a script below to capture all that information.

const puppeteer = require('puppeteer');
const PuppeteerHar = require('puppeteer-har');
const fs = require('fs');
(async () => {
// Initialize default Chrome arguments
let chromeArgs = [
'--no-sandbox',
'--disable-features=SameSiteByDefaultCookies',
'--disable-setuid-sandbox',
'--disable-dev-shm-usage',
'--window-size=1920,1080'
];
// Determine headless mode based on enable_sso flag
let headlessFlag = true;
if (!fs.existsSync("/config/chrome-ntlm-ext/manifest.json")) {
headlessFlag = true;
doDebug("Can't find Chrome extension /config/chrome-ntlm-ext/ - switching to headless mode");
} else {
headlessFlag = false;
chromeArgs.push('--disable-extensions-except=/config/chrome-ntlm-ext/');
chromeArgs.push('load-extension=/config/chrome-ntlm-ext/');
}
console.log(chromeArgs);
// Launch the browser with the configured options
console.log("Opening browser........");
const browser = await puppeteer.launch({
headless: headlessFlag,
ignoreHTTPSErrors: true,
ignoreDefaultArgs: ["--disable-extensions", "--enable-automation"],
args: chromeArgs,
protocolTimeout: 5000,
defaultViewport: { width: 1920, height: 1080 }
});
// Create a new page
const page = await browser.newPage();
// Initialize HAR capture
const har = new PuppeteerHar(page);
// Set the user agent for the page
await page.setUserAgent('Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) HeadlessChrome/93.0.4577.0 Safari/537.36');
// Define a list of URLs to visit and capture screenshots
const urlsToVisit = [
{ url: 'chrome://version', screenshotPath: '/puppeteer/version.jpg' },
{ url: 'chrome://extensions', screenshotPath: '/puppeteer/extension.jpg' },
{ url: 'chrome://policy', screenshotPath: '/puppeteer/policy.jpg' },
{ url: 'chrome://policy/logs', screenshotPath: '/puppeteer/logs.jpg' },
{ url: 'https://www.google.com', screenshotPath: '/puppeteer/google.jpg' }
];
// Iterate over URLs and take screenshots
for (const { url, screenshotPath } of urlsToVisit) {
doDebug("Openning page: " + url);
await page.goto(url, { waitUntil: 'networkidle0' });
await page.screenshot({ path: screenshotPath });
}
// Close the browser instance
await browser.close();
})();
/**
* Debug function to log messages
* @param {string} message - Message to log
*/
function doDebug(message) {
console.log(message);
}